Werken met de Leaflet API
Wat is het?
Als voorbeeld nemen Leaflet. De API van Leaflet stelt website-eigenaren in staat om Leaflet Maps op hun website te tonen. Met de Leaflet Maps API kan je de getoonde kaart op de website ook interactief maken. Een bezoeker kan bijvoorbeeld de weg naar een adres opvragen. In dit voorbeeld wordt een verbinding gelegd tussen twee systemen, namelijk de website en Leaflet. De functionaliteiten van Leaflet Maps kunnen op die manier door een andere partij worden aangeboden.
Naast de API van Leaflet gebruiken we ook de API Geodata stad Antwerpen. De stad Antwerpen beschikt over een schat aan geografische data over de stad. Via hun portaal wordt de mogelijkheid geboden om deze geografische data te verkennen, visualiseren en te downloaden om ze in je eigen applicatie te gebruiken. Deze open data mag je vrij en kosteloos gebruiken. Met de datasets kan je bijvoorbeeld nieuwe web- of mobiele toepassingen ontwikkelen die de dienstverlening voor bewoners kunnen verbeteren.
Doelstelling
We maken een webapplicatie die de bezoeker een overzicht geeft van de hondenuitloopweiden in Antwerpen. Als de bezoeker op een bepaalde locatie klikt tonen we meer informatie over de gekozen locatie.
Stappenplan
- Data downloaden
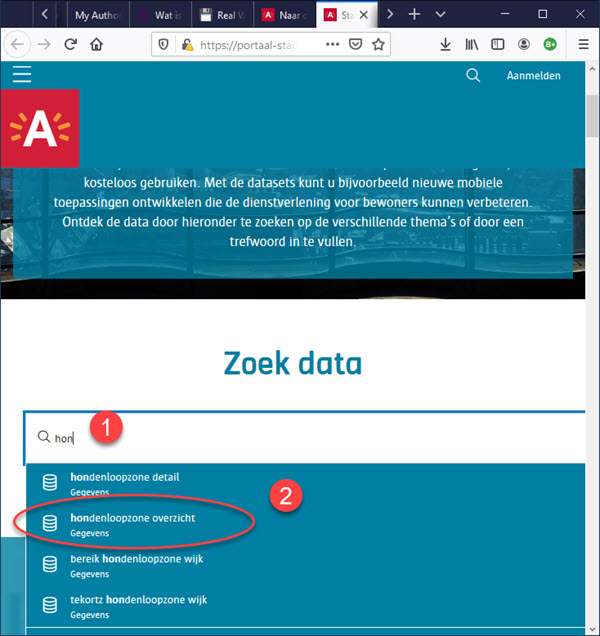
- Ga naar de Geodata stad Antwerpen webpagina.
- Typ honden in en selecteer hondenloopzone overzicht:

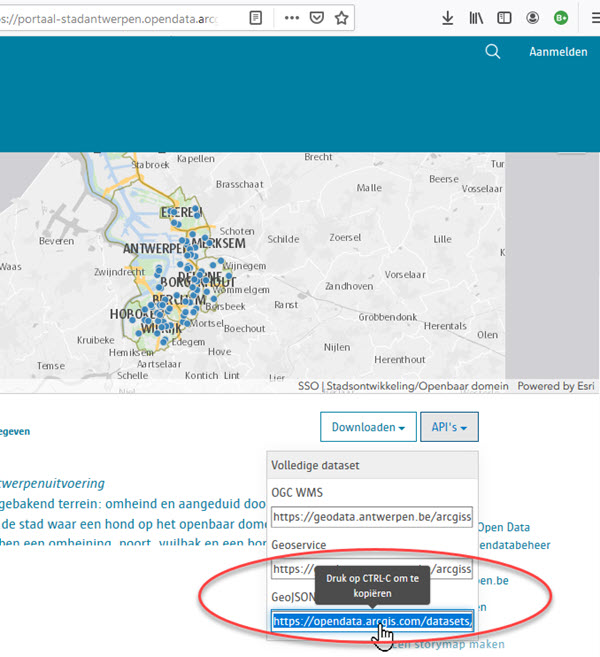
Geodata stad Antwerpen - hondenloopzones - Kopiëer de url naar het json bestand met de gegevens:

Geodata stad Antwerpen - kopieer url hondenloopzones - En plak de url in je browser en download het bestand met de naam hondenloopzone_overzicht.geojson.
- Je kan het json bestand netjes formatteren online met behulp van https://jsoneditoronline.org/.
- De kaart tonen
- De index.html pagina maken.
- Gebruik emmet om de basis lat-out van de html te genereren, druk op ! + tab toets.
- In het
titleelement plaatsen we Hondenloopzones Antwerpen:<title>Hondenloopzones Antwerpen</title>
- In de
headsectie linken we onze webpagina eerst naar de opmaak (css) en dan pas naar de API van Leaflet:<link crossorigin="" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" rel="stylesheet"/> <script crossorigin="" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"> </script>
- In de
bodysection voegen we eenarticlehtml element toe die kaart zal bevatten:<article id="kaart-id"></article>
- De opmaak voegen we toe in het
styleelement van hetheadelement. Het html element waarin we de kaart plaatsen moet een welbepaalde hoogte hebben. We drukken hoogte en breedte uit in percent. Dat houdt in dat we de afmetingen van alle moederelementen ook in percenten moeten uitdrukken. Hethtmlen hetbodyelement selecteren we met de respectievelijle type-selectorenhtmlenbody, hetarticleelement met de overeenkomstige id-selector#kaart-id:<style> html, body { width: 100%; height: 100%; } #kaart-id { height: 100%; } </style> - We zoeken de coördinaten van Groenplaats op, op de website van https://www.gps-coordinates.net/gps-coordinates-converter:
- lengtegraad: 51.2191
- breedtegraad: 4.40111
- Met behulp van enkele regels JavaScript laden we de kaart in het html element. Deze JavaScript regels plaatsen we in een tweede
scripttag net voor de afsluitende</body>tag:<script> // Initialiseert de mijnKaart constante const mijnKaart = L.map('kaart-id') // Laad de basiskaart const mijnBasisKaart = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>', }) // plaats de basismap in het html element met id = kaart-id mijnBasisKaart.addTo(mijnKaart) // Stel het gebied van de kaart in // de laatste parameter bepaalt de grootte van het getoonde gebied // hoe groter het getal, hoe gedetailleerder mijnKaart.setView([51.2191, 4.40111], 10): </script> - De volledige code ziet er dan zo uit:
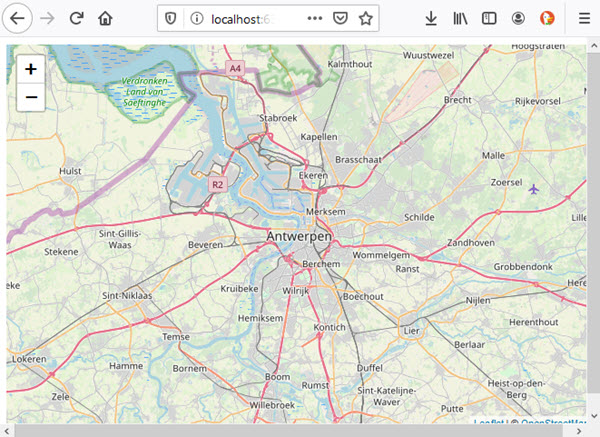
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" name="viewport"> <meta content="ie=edge" http-equiv="X-UA-Compatible"> <title>Hondenloopzones Antwerpen</title> <link crossorigin="" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" rel="stylesheet"/> <script crossorigin="" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"></script> <style> html, body { width: 100%; height: 100%; } #kaart-id { height: 100%; } </style> </head> <body> <article id="kaart-id"></article> <script> // Initialiseert de mijnKaart constante const mijnKaart = L.map('kaart-id') // Laad de basiskaart const mijnBasisKaart = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>', }) // plaats de basismap in het html element met id = kaart-id mijnBasisKaart.addTo(mijnKaart) // Stel het gebied van de kaart in // de laatste parameter bepaalt de grootte van het getoonde gebied // hoe groter het getal, hoe gedetailleerder mijnKaart.setView([51.2191, 4.40111], 10); </script> </body> </html> - Met dit is als resultaat:

Leaflet - kaartgebied laden
- Geodata stad Antwerpen
We halen de data voor 2 hondenloopzones uit het json bestand van de stad Antwerpen:"type": "FeatureCollection", "features": [ { "type": "Feature", "properties": { "id": "OPR9999", "thema": "groene open ruimte", "type": "gebruiksgroen", "subtype": "hondenweide", "naam": "MUISBROEK", "straatnaam": "EKERSEDIJK", "postcode": "2180", "district": "EKEREN", "publiek_detail": "formeel groen, ingericht of bedoeld voor recreatie", "bereik": null, "grond_opp": 14387.267148, "opp_ha": 1.43872671, "lgst_niv": "buurt", "hgst_niv": "stadsdeel", "x_coord": 152383.198, "y_coord": 219188.984, "ligging": null, "bezoekersaantal": null, "algemeen_uitzicht": null, "netheid": null, "hoogte_afsluiting": "1m00", "materiaal_afsluiting": "maasdraad zonder bovenbuis", "aantal_vuilnisbakken": 1, "aantal_zitbanken": null, "verlichting": "geen", "andere_objecten": null, "type_ondergrond": "gras", "quotering_algemeen": null, "OBJECTID": 13715 }, "geometry": { "type": "Point", "coordinates": [ 4.402915267575786, 51.28256053326298 ] } }, { "type": "Feature", "properties": { "id": "OPR0436", "thema": "groene open ruimte", "type": "gebruiksgroen", "subtype": "hondenweide", "naam": "KAREL COGGESTRAAT", "straatnaam": "KAREL COGGESTRAAT", "postcode": "2600", "district": "BERCHEM", "publiek_detail": "formeel groen, ingericht of bedoeld voor recreatie", "bereik": null, "grond_opp": 5505.992536, "opp_ha": 0.55059925, "lgst_niv": "buurt", "hgst_niv": "stadsdeel", "x_coord": 154529.057, "y_coord": 209360.916, "ligging": "zeer geschikt", "bezoekersaantal": "hoog", "algemeen_uitzicht": "goed", "netheid": "goed", "hoogte_afsluiting": "2m00 en 1m00", "materiaal_afsluiting": "staalmat/ maasdraad", "aantal_vuilnisbakken": 1, "aantal_zitbanken": 2, "verlichting": "onrechtstreeks", "andere_objecten": null, "type_ondergrond": "gras", "quotering_algemeen": "OK", "OBJECTID": 13716 }, "geometry": { "type": "Point", "coordinates": [ 4.4335459741221666, 51.19420966668424 ] } } - Locatiemarkeringen één per één toevoegen
- We voegen locaties als markeringen toe aan de kaart door een aantal variabelen te maken met de lengtegraad en breedte graad. We gebruiken daarvoor de
addTo()-methode te gebruiken. We voegen de bovenstaande hondenloopzones aan de kaart wil toe. We houden het bij twee omdat we het manueel moeten doen. Op het einde van het script element voegen we de volgende twee regels toe:const eersteMarkering = L.marker([ 51.28256053326298, 4.402915267575786]).addTo(mijnKaart); const tweedeMarkering = L.marker([51.19420966668424, 4.4335459741221666]).addTo(mijnKaart);
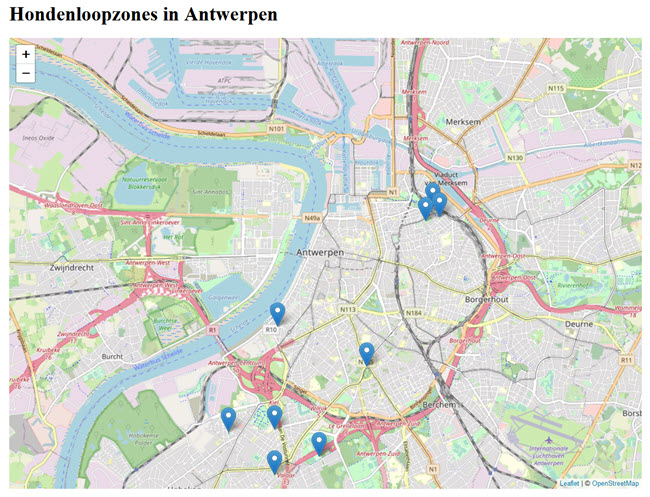
- Dit is het resultaat:

Leaflet - kaartgebied met locatiemarkeringen
- We voegen locaties als markeringen toe aan de kaart door een aantal variabelen te maken met de lengtegraad en breedte graad. We gebruiken daarvoor de